티스토리 블로그는 높은 자유도를 보이고 있습니다. 다양한 방법으로 자신이 원하는 웹페이지(블로그 포함) 모습을 만들 수 있습니다. 이는 인터넷이라는 광활한 공간에 자신만의 터전을 마련할 수 있다는 것이며, 그 터전을 꾸밀 수 있다는 것을 의미합니다. 티스토리 블로그의 모습을 취향에 맞게 바꾸기 위해서는 html, css를 적용하여 스킨 편집을 진행하면 됩니다.
국내에서 지원되는 블로그 플랫폼은 다양하게 있었습니다. 티스토리(tistory.com), 네이버 블로그(naver.com), 구글 블로거(blogspot.com), 이글루스 등이 있습니다. 이 중 이글루스는 최근 서비스를 종료한 바 있습니다. 구글은 세계적인 다국적 기업이니 제외하면, 현재까지 남아있는 블로그 플랫폼은 티스토리와 네이버가 있습니다. 둘의 가장 큰 차이점은 블로그의 소스코드를 수정할 수 있는지에 있습니다. 네이버 블로그의 경우, 스킨의 한정된 부분을 수정할 수 있지만 티스토리와 같이 html, css등을 수정할 수는 없습니다. 이 부분이 티스토리의 가장 큰 장점이라 할 수 있겠죠.
티스토리 블로그 html, css를 적용하여 스킨 편집하는 방법
티스토리 블로그는 카카오 통합 계정으로 로그인 후, 개설할 수 있습니다. 이미 카카오 통합 계정이 있는 경우라도 티스토리 블로그를 개설하기 위해서는 별도의 가입이 필요하기도 합니다. 블로그 url과 이름, 필명을 선택하여 자신만의 블로그 도메인을 얻어 콘텐츠를 개시할 수 있습니다. 검색을 통해 원하는 정보를 확인한 방문자들이 방문할 수 있습니다.
티스토리에는 기본적으로 제공되는 무료 스킨이 존재하며, 별도로 스킨을 개발한 유료, 무료 스킨이 있습니다. 스킨을 개발할 때 사용한 html, css, javascript의 활용으로 속도에 차이를 보일 수 있지만, 국내의 인터넷 속도가 빨라 체감되는 부분은 거의 없을 수 있습니다. 다만, SEO에서는 아주 작은 차이를 보일 수 있습니다.
✔ 티스토리 무료 스킨
① 티스토리에서 제공하는 기본 스킨
티스토리 블로그를 개설한 후, 관리자 화면(대시보드)를 확인합니다. 여기에서 스킨 변경 메뉴를 선택합니다. 사용자가 기본으로 사용할 수 있는 스킨 목록을 확인할 수 있으며, 미리보기를 통해 스킨이 적용된 모습도 볼 수 있습니다.

② 커스튬 티스토리 스킨 찾는 방법
앞에서도 언급한 티스토리의 최대 장점은 html, css를 수정할 수 있다는 것입니다. 개인이 만든 티스토리 스킨이 공유되기도 합니다. 개중에는 유료도 있으며, 기본적으로 무료 스킨이 많이 있습니다. 사람들이 추천한 스킨을 적용하여 활용하면 도움이 될 수 있습니다.

기본 뼈대로 사용할 티스토리 스킨을 선택 및 적용하였다면 이제 세부적인 수정을 해주면 됩니다. 아무리 잘 만든 스킨이어도 사용자의 마음에 들지 않는다면 문제가 있을 수 있겠죠. 예를 들어, 글자 크기, 이미지 효과등이 있습니다. 또한, 최근에는 버튼 css를 마련하는 경우도 있습니다. 특정 태그에 css를 적용한다면 손쉽게 버튼 효과를 만들 수 있습니다.
CSS 기본 선택자 3가지 정리
웹사이트 혹은 웹페이지는 html 태그를 기본 뼈대로 구성합니다. 대표적으로 레이아웃과 콘텐츠 영역이 있습니다. 여기에 버튼 혹은 구분선과 같은 표시를 넣게 됩니다. 기본적으로 태그를 이용
nosw.tistory.com
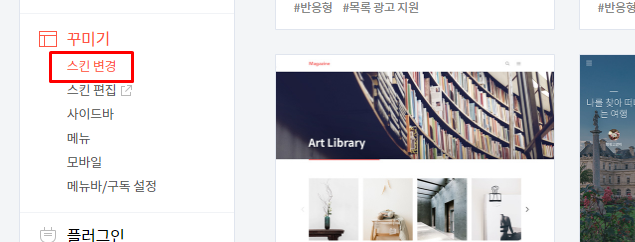
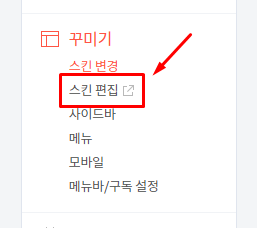
인터넷을 통해 css 효과 및 html 수정 방법을 찾았다면 적용하는 방법을 통해 하나씩 적용할 수 있습니다. 다시 블로그 관리자 화면으로 넘어 옵니다. 다양한 메뉴 중 '꾸미기' 메뉴에서 '스킨 편집'을 선택합니다.

스킨 편집 화면에는 기본적으로 스킨에 적용할 수 있는 메뉴들이 있습니다. 여기서 'html 편집' 버튼을 선택합니다.

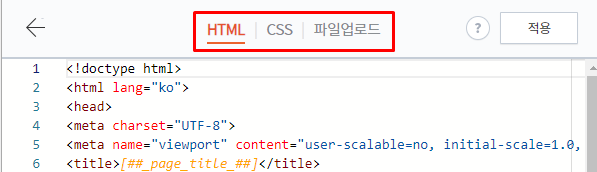
화면이 전환되면서 'HTML, CSS, 파일업로드'라는 메뉴가 상단에 표시되게 됩니다. 스킨을 구성하는 html 소스코드, css 코드 내용을 확인할 수 있습니다. 필요하다면 파일업로드를 통해 스킨에 적용될 파일을 등록할 수 있습니다. 예를 들어, 아이콘, 파비콘등이 있습니다.

위 사진을 참고하여 원하는 코드를 적용하여 자신만의 티스토리 블로그 스킨을 꾸며볼 수 있습니다. 매번 적용된 모습을 확인하기 번거로울 수 있겠죠. 화면 왼쪽에 있는 미리보기를 활용한다면 빠르게 적용된 모습을 확인하여 사용할 수 있습니다.
마치며.
인터넷에는 다양한 웹사이트가 존재합니다. 관리자는 자신들의 목적에 맞게 페이지를 꾸며서 사용하게 됩니다. 일반 개인이 쉽게 접근하여 사용할 수 있는 것으로 블로그 플랫폼을 언급할 수 있는데요. 티스토리의 경우 앞에서도 언급한 것과 같이 html, css를 잘 설정하면, 전형적인 블로그 형태가 아닌 멋진 웹사이트 모습을 만들어 활용해 볼 수 있습니다. 물론, 개인의 능력에 따라 차이를 보일 수 있겠죠. 아주 작은 부분(css버튼, 글자 크기등)을 수정하고 싶을 때, 본문의 내용을 참고하면 도움이 될 수 있을 것입니다.